Color management in CorelDRAW plays a pivotal role in ensuring the accuracy and consistency of colors across various devices and output mediums. As one of the leading graphic design software packages, CorelDRAW offers a robust set of tools and features to facilitate color management, empowering designers to achieve their desired color results with precision and reliability.
I. Understanding Color Management:
Color management is the process of controlling and maintaining consistent colors throughout the design workflow, from creation to final output. It involves the accurate representation of colors across different devices, such as monitors, printers, and digital displays, to ensure that the intended colors are faithfully reproduced.
A. Color Spaces and Profiles:
- RGB Color Space: The RGB (Red, Green, Blue) color space is commonly used for digital design, as it encompasses the range of colors visible on computer monitors and electronic displays. RGB color profiles define the color characteristics of a device or color space, ensuring consistent color reproduction across digital platforms.
- CMYK Color Space: The CMYK (Cyan, Magenta, Yellow, Black) color space is used for print production, representing the combination of ink colors used in the printing process. CMYK color profiles are essential for ensuring accurate color output on printed materials, such as brochures, posters, and packaging.
- Other Color Spaces: CorelDRAW supports various color spaces and profiles, including LAB, Grayscale, and Spot colors, providing designers with flexibility and control over color management in different design scenarios.
B. Color Management Policies:
- Conversion and Rendering Intent: Color management policies dictate how colors are converted and rendered when moving between different color spaces. Rendering intents, such as Perceptual, Relative Colorimetric, Absolute Colorimetric, and Saturation, determine how colors are adjusted to maintain consistency and preserve color accuracy across devices and mediums.
- Soft Proofing: Soft proofing allows designers to simulate how colors will appear on different output devices, such as printers or monitors, before finalizing designs. By previewing color adjustments and rendering intents, designers can make informed decisions to ensure the desired color results in the final output.
II. CorelDRAW Color Management Tools:
CorelDRAW provides a comprehensive suite of color management tools and features to facilitate accurate color reproduction and consistency throughout the design process.
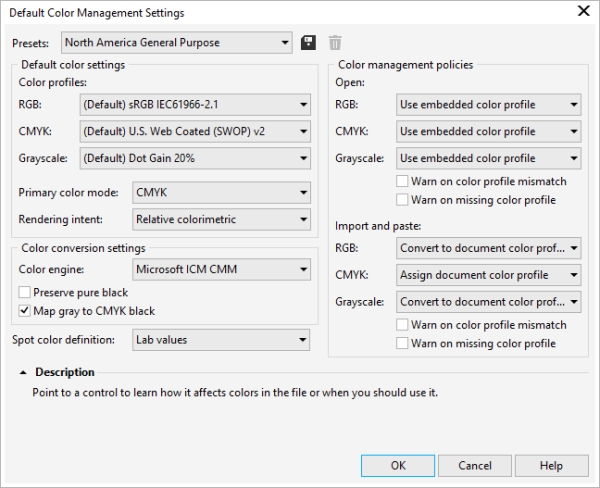
A. Color Management Settings:
- Color Settings Dialog: The Color Settings dialog in CorelDRAW allows designers to customize color management preferences, including default color profiles, rendering intents, and soft proofing options. By configuring color settings according to specific project requirements, designers can ensure optimal color accuracy and consistency.
- Device Link Profiles: Device link profiles provide advanced color management capabilities by preserving color relationships and consistency between different devices and color spaces. CorelDRAW allows designers to apply device link profiles for precise color transformations and accurate color reproduction across various output mediums.
B. Color Proofing and Correction:
- Soft Proofing Mode: CorelDRAW’s soft proofing mode enables designers to simulate how colors will appear on different output devices, such as printers or monitors, directly within the application. By previewing color adjustments and rendering intents in real-time, designers can fine-tune colors to achieve the desired results before finalizing designs for output.
- Color Correction Tools: CorelDRAW offers a range of color correction tools, including Color Balance, Hue/Saturation/Lightness, and Color Harmonies, to adjust and fine-tune colors within designs. These tools empower designers to achieve precise color adjustments and corrections, ensuring optimal color reproduction and consistency across various design elements.
III. Best Practices for Color Management:
Effective color management requires adherence to best practices and guidelines to ensure consistent and accurate color reproduction across different devices and output mediums.
A. Calibrating Devices:
- Monitor Calibration: Calibrating computer monitors ensures accurate color representation and consistency when designing digital artwork. Using calibration tools and software, designers can adjust monitor settings to match industry-standard color profiles and achieve optimal color accuracy.
- Printer Calibration: Calibrating printers ensures consistent color output and accuracy when printing designs. By using printer calibration tools and test prints, designers can adjust printer settings to match color profiles and achieve reliable color reproduction on printed materials.
B. Using Standard Color Profiles:
- Default Color Profiles: CorelDRAW provides default color profiles for RGB, CMYK, and other color spaces, ensuring consistent color representation across different design projects. Designers should select appropriate color profiles based on project requirements and output mediums to maintain color accuracy and consistency.
- Custom Color Profiles: For specialized design projects or specific output requirements, designers can create custom color profiles tailored to individual preferences and project specifications. Custom color profiles allow for precise color management and control, ensuring optimal color reproduction and fidelity in design output.
IV. Conclusion:
Color management is a critical aspect of the design process, ensuring consistent and accurate color reproduction across various devices and output mediums. CorelDRAW offers a comprehensive suite of color management tools and features to facilitate precise color control and consistency throughout the design workflow. By understanding color spaces, profiles, rendering intents, and utilizing color management tools effectively, designers can achieve optimal color accuracy and fidelity in their designs. Adhering to best practices for color management, including device calibration, using standard color profiles, and soft proofing, ensures reliable color reproduction and consistency across different output mediums. With CorelDRAW’s robust color management capabilities, designers can confidently create vibrant, visually compelling designs that accurately reflect their creative vision.