Introduction to Windows Defender
Windows Defender is a robust security feature integrated into Windows operating systems, providing essential protection against malware and other threats. As a core component of Windows Security, Windows Defender offers real-time protection, automatic updates, and comprehensive scanning options to help keep your computer secure. Understanding how to use Windows Defender effectively is crucial for maintaining the security and integrity of your Windows 10 system.
Getting Started with Windows Defender
- Open Windows Security:
- Click on the Start button (Windows icon) and select “Settings” (gear icon) from the menu.
- In the Settings window, click on “Update & Security,” then click on “Windows Security” in the left-hand menu.
- Navigate to Windows Defender Security Center:
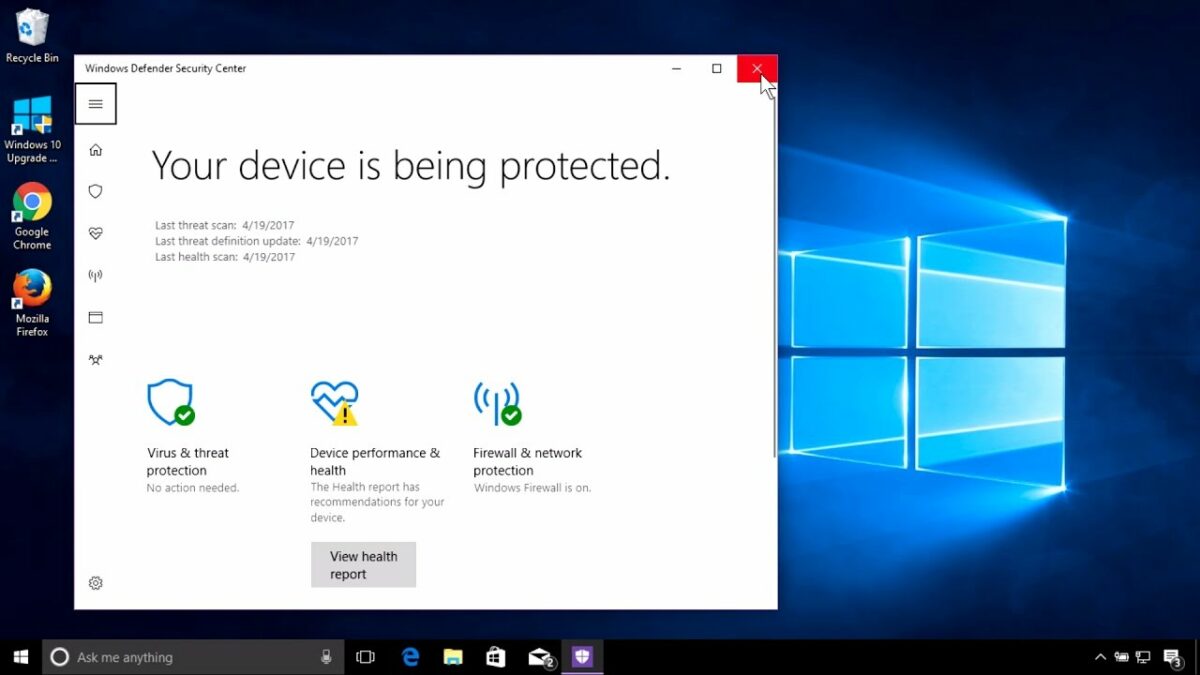
- In the Windows Security app, click on “Open Windows Security” to access the main dashboard.
- Overview of Windows Defender Features:
- The Windows Security dashboard provides an overview of your device’s security status, including protection against viruses and threats, firewall and network protection, and device performance and health.
Using Windows Defender Antivirus
- Real-Time Protection:
- Windows Defender Antivirus monitors your system continuously for malware threats in real-time. By default, real-time protection is enabled to detect and block malicious software as it attempts to install or run on your computer.
- Running Quick Scan:
- In the Windows Security dashboard, click on “Virus & threat protection.”
- Under “Quick scan,” click on “Quick scan” to perform a fast scan of critical areas of your computer where threats are most likely to be found.
- Performing Full Scan:
- To perform a more thorough scan of your entire system, click on “Scan options” under “Virus & threat protection” and select “Full scan.” This option checks all files and running programs on your computer for malware.
- Customizing Scan Settings:
- Under “Virus & threat protection settings,” click on “Manage settings” to customize scan options, including adding specific folders to be included or excluded from scans.
Managing Quarantined Items
- Access Quarantined Items:
- In the Windows Security dashboard, click on “Virus & threat protection.”
- Under “Current threats,” click on “Protection history” to view a list of threats that were detected and actions taken by Windows Defender.
- Review Quarantined Items:
- Click on “Quarantined threats” to view items that have been isolated and prevented from affecting your system. You can review details of quarantined items and choose to restore or remove them.
Configuring Windows Defender Settings
- Manage Security Settings:
- In the Windows Security dashboard, click on “App & browser control” to manage settings related to Windows Defender SmartScreen, which helps protect your device from malicious apps and files downloaded from the internet.
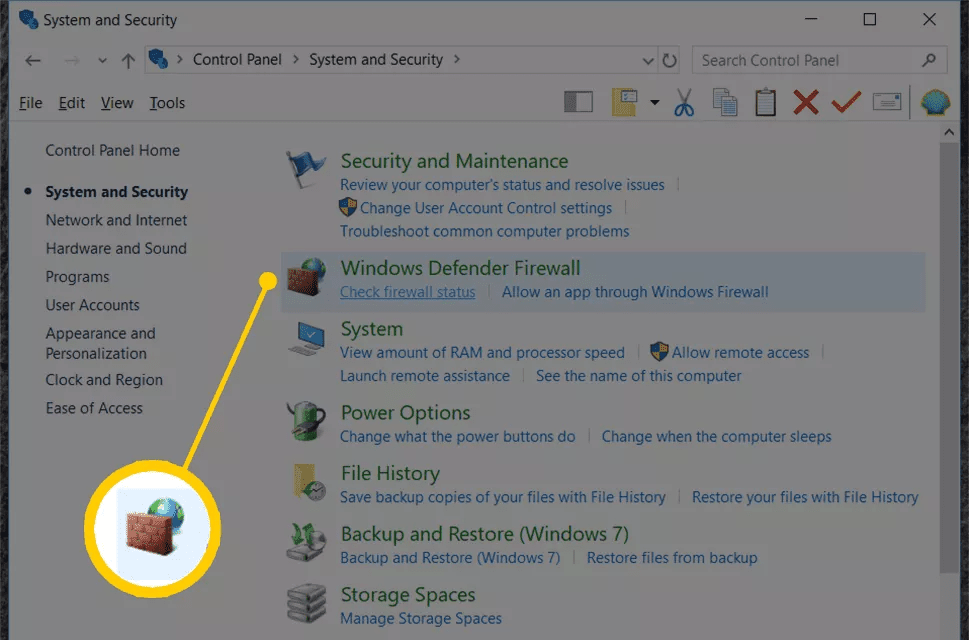
- Firewall & Network Protection:
- Click on “Firewall & network protection” to manage network firewall settings and ensure that your computer is protected against unauthorized network access.
- Device Performance & Health:
- Click on “Device performance & health” to view insights and recommendations to optimize your device’s performance and ensure it’s running smoothly.
Additional Tips and Considerations
- Automatic Updates:
- Windows Defender updates its virus definition database automatically to protect against the latest threats. Ensure that automatic updates are enabled to keep your antivirus protection up-to-date.
- Safe Mode Scanning:
- If you suspect malware has infected your computer and is preventing normal operation, you can run a Windows Defender scan in Safe Mode to potentially detect and remove threats.
- Scheduled Scans:
- Configure scheduled scans in Windows Security settings to run antivirus scans automatically at specified times, ensuring continuous protection without manual intervention.
- Supplementary Security Measures:
- Consider supplementing Windows Defender with additional security measures, such as enabling Windows Firewall, using a secure web browser, and practicing safe browsing habits to further enhance your computer’s security.
Conclusion
Windows Defender is a powerful and effective security solution built into Windows 10, offering essential protection against malware and other threats. By following the step-by-step instructions provided in this guide, you can effectively use Windows Defender to safeguard your computer, run scans for potential threats, manage quarantined items, and configure settings for optimal security.
Regularly monitor and maintain your computer’s security status through Windows Security to ensure that Windows Defender is active and up-to-date. Take advantage of its comprehensive features to protect your data, maintain system integrity, and enjoy a secure computing experience with Windows 10.