Introduction to Using Windows Update
Windows Update is Microsoft’s service for delivering updates to Windows and other Microsoft products, including drivers and firmware. Keeping your system up-to-date with the latest patches and features is essential for maintaining security, stability, and performance. Windows Update automates the process of downloading and installing updates, ensuring that your computer is protected from security vulnerabilities and benefits from new features and improvements. This guide provides detailed instructions on how to use Windows Update effectively in Windows 10, covering everything from configuring update settings to troubleshooting common issues.
Configuring Windows Update Settings
- Open Settings:
- Click on the Start button (Windows icon) in the bottom-left corner of the screen and select “Settings” (gear icon) from the menu.
- Go to Update & Security:
- In the Settings window, click on “Update & Security.”
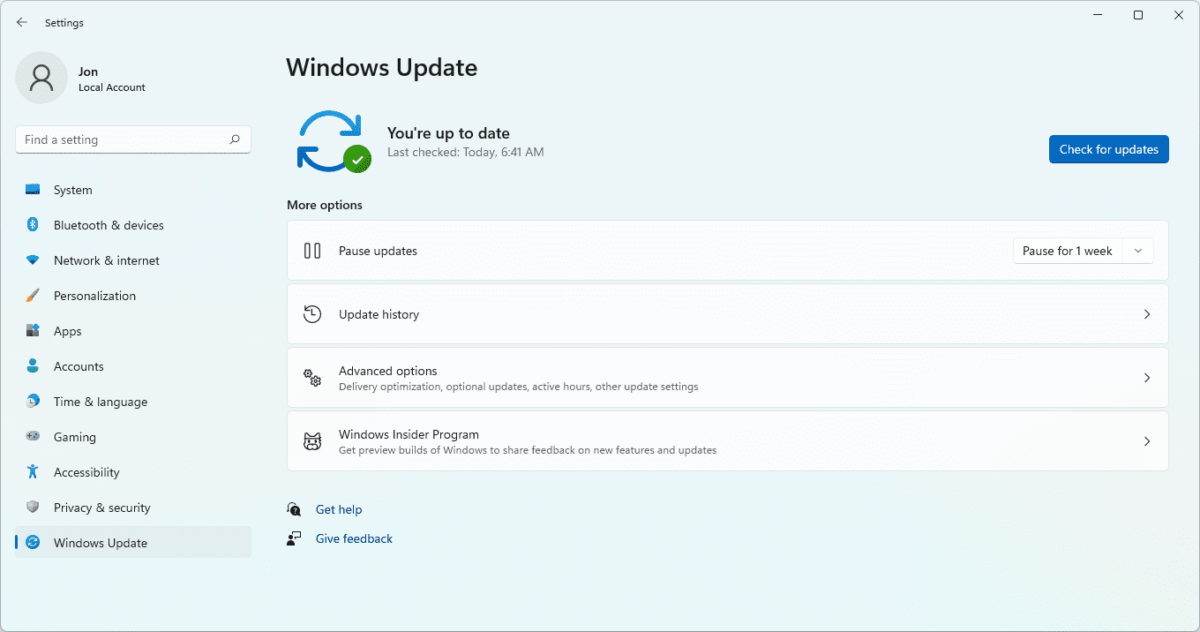
- Navigate to Windows Update:
- In the left-hand menu, click on “Windows Update.” This opens the Windows Update settings page.
- Check for Updates:
- Click on the “Check for updates” button. Windows will check for available updates from Microsoft’s servers.
- Configure Update Settings:
- Click on “Advanced options” to customize how updates are delivered and installed.
- Options may include choosing when updates are installed, pausing updates temporarily, and managing optional updates and driver updates.
Installing Updates
- Automatic Updates:
- By default, Windows 10 installs important updates automatically. When updates are available, Windows will download and install them in the background.
- Restarting Your Computer:
- Some updates require a restart to complete installation. Windows will notify you when a restart is necessary. You can choose to restart immediately or schedule it for a later time.
- Optional Updates:
- Under “Windows Update” settings, click on “View optional updates” to see and install non-security updates, driver updates, and other updates that are not automatically downloaded.
Troubleshooting Windows Update
- Check Internet Connection:
- Ensure that your computer is connected to the internet and that your internet connection is stable.
- Restart Windows Update Service:
- Sometimes, restarting the Windows Update service can resolve update-related issues. Open the Services app (
services.msc), locate “Windows Update” in the list, right-click on it, and select “Restart.”
- Sometimes, restarting the Windows Update service can resolve update-related issues. Open the Services app (
- Run Windows Update Troubleshooter:
- Windows 10 includes a built-in troubleshooter for resolving update-related problems. Go to Settings > Update & Security > Troubleshoot > Additional troubleshooters > Windows Update > Run the troubleshooter.
- Clear Windows Update Cache:
- Clearing the Windows Update cache can resolve issues with stuck or failed updates. Stop the Windows Update service, delete the contents of the SoftwareDistribution folder (located in C:\Windows), and then restart the Windows Update service.
Additional Tips and Considerations
- Backup Important Data:
- Before installing major updates, such as feature updates (e.g., Windows 10 version updates), consider backing up important data to prevent data loss in case of unexpected issues.
- Security Updates:
- Install security updates promptly to protect your computer from vulnerabilities that could be exploited by malware and other security threats.
- Feature Updates:
- Major feature updates for Windows 10 are typically released biannually (in spring and fall). These updates introduce new features, improvements, and enhancements to the operating system.
Conclusion
Using Windows Update in Windows 10 is essential for keeping your computer secure, stable, and up-to-date with the latest features and improvements. By following the step-by-step instructions and tips provided in this guide, you can effectively manage Windows Update settings, check for updates, install updates, and troubleshoot common issues that may arise.
Regularly updating your system ensures that you benefit from new features, improved performance, and enhanced security protections. Take advantage of Windows Update’s automation and customization options to tailor the update experience to your needs and preferences, ensuring a smooth and efficient computing experience with Windows 10.