Microsoft Excel XP, also known as Excel 2002, is a powerful spreadsheet application that is widely used for data analysis, calculation, and visualization. Central to Excel XP’s functionality is the management of workbooks, which are the primary containers for organizing and storing spreadsheet data. In this comprehensive guide, we’ll delve into the intricacies of creating, opening, and saving workbooks in Excel XP, equipping you with the knowledge and techniques to effectively manage your spreadsheet files and optimize your workflow.
Introduction to Workbooks in Excel XP:
A workbook in Excel XP is a file that contains one or more worksheets, each of which consists of a grid of cells where users can enter and manipulate data. Workbooks serve as the primary containers for organizing and storing spreadsheet information, enabling users to manage and analyze data efficiently. Understanding how to create, open, and save workbooks is essential for effectively working with Excel XP and harnessing its full potential.
1. Creating a New Workbook:
Using the Blank Workbook Template:
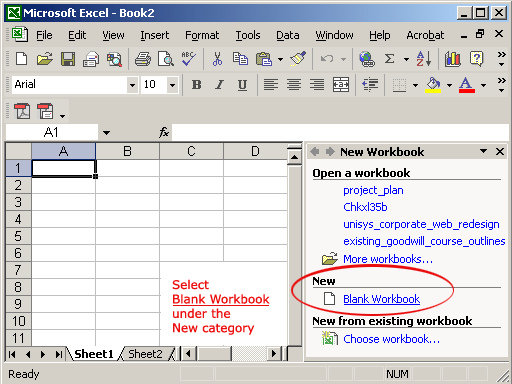
To create a new workbook in Excel XP:
- Launch Excel XP to open a new blank workbook automatically.
- Alternatively, click on the “File” menu, select “New,” and choose the “Blank Workbook” template to create a new empty workbook.
Utilizing Templates:
Excel XP offers a variety of pre-designed templates for different types of spreadsheets, such as budgets, calendars, and invoices. Users can access templates by clicking on the “File” menu, selecting “New,” and choosing from the available template categories.
Importing Data:
Users can create new workbooks by importing data from external sources, such as text files, databases, or other Excel files. Excel XP provides options for importing data using the “Data” menu, where users can choose the desired data source and configure import settings.
2. Opening Existing Workbooks:
Using the Open Dialog Box:
To open an existing workbook in Excel XP:
- Click on the “File” menu.
- Select “Open” to open the Open dialog box.
- Navigate to the location of the workbook file on your computer or network.
- Select the workbook file and click “Open” to open it in Excel XP.
Recent Files List:
Excel XP maintains a list of recently opened workbooks, which users can access quickly from the “File” menu. The Recent Files list displays the names of recently opened workbooks, allowing users to open them with a single click.
3. Saving Workbooks:
Saving to the Default File Format:
To save a workbook in Excel XP:
- Click on the “File” menu.
- Select “Save” or press “Ctrl + S” to save the workbook.
- If the workbook has not been saved previously, the Save As dialog box will appear, prompting users to enter a file name and choose a location to save the file.
Choosing File Formats:
Excel XP supports multiple file formats for saving workbooks, including the default Excel Workbook format (.xls) and other formats such as Excel Template (.xlt), Excel 97-2003 Workbook (.xls), and CSV (Comma Separated Values). Users can choose the appropriate file format from the Save As dialog box based on their requirements.
AutoRecover and Backup Options:
Excel XP offers AutoRecover and backup options to help users protect their work and minimize data loss in case of unexpected events, such as power outages or system crashes. Users can configure AutoRecover settings to automatically save backup copies of their workbooks at regular intervals, providing an added layer of data protection.
4. Closing and Exiting Excel XP:
Closing a Workbook:
To close a workbook in Excel XP:
- Click on the “File” menu.
- Select “Close” to close the active workbook without exiting Excel XP.
- Alternatively, click on the close button (X) in the top right corner of the workbook window to close the active workbook.
Exiting Excel XP:
To exit Excel XP:
- Click on the “File” menu.
- Select “Exit Excel” to close all open workbooks and exit the application.
Conclusion:
Effective management of workbooks is essential for maximizing productivity and efficiency in Excel XP. By mastering the techniques for creating, opening, and saving workbooks, users can streamline their workflow, organize their data effectively, and protect their work from loss or damage. Whether you’re creating new spreadsheets, opening existing files, or saving your work for future use, understanding the intricacies of workbook management in Excel XP is essential for success in spreadsheet management and analysis.