Introduction: JavaScript is a powerful programming language used extensively in web development to create dynamic and interactive web experiences. Adobe Dreamweaver, a popular web design and development tool, offers robust support for JavaScript development, providing features, tools, and integrations to streamline the coding process and enhance productivity. In this extensive guide, we’ll explore the process of working with JavaScript in Adobe Dreamweaver, covering various aspects of JavaScript development, including syntax, debugging, libraries, frameworks, and best practices, to help you build sophisticated web applications and websites with ease.
Understanding the Role of JavaScript in Web Development: JavaScript plays a pivotal role in web development, enabling developers to add interactivity, functionality, and dynamic behavior to web pages. Key aspects of JavaScript in web development include:
- Client-Side Scripting: JavaScript executes on the client-side within web browsers, allowing developers to manipulate DOM elements, handle user events, and update page content dynamically without requiring server interaction.
- Front-End Development: JavaScript is essential for front-end development tasks such as form validation, user interface enhancements, animations, AJAX requests, and DOM manipulation, enhancing the user experience and usability of web applications.
- Frameworks and Libraries: JavaScript frameworks and libraries such as React, Angular, Vue.js, and jQuery provide reusable components, advanced features, and development patterns to accelerate front-end development and simplify complex tasks.
- Integration with HTML and CSS: JavaScript integrates seamlessly with HTML and CSS, enabling developers to create interactive web components, responsive layouts, and visually appealing user interfaces using a combination of HTML markup, CSS styles, and JavaScript code.
Step 1: Setting Up JavaScript Development Environment in Dreamweaver Before working with JavaScript in Adobe Dreamweaver, ensure that your development environment is configured properly for JavaScript development. Follow these steps to set up a JavaScript development environment in Dreamweaver:
- Install Dreamweaver: Download and install Adobe Dreamweaver on your computer if you haven’t already done so. Ensure that you have the latest version of Dreamweaver to access the latest features and enhancements for JavaScript development.
- Create or Open a Project: Create a new web project or open an existing project in Dreamweaver to begin working with JavaScript. Organize project files, directories, and assets within the Dreamweaver workspace for efficient development.
- Enable Code Hints: Enable code hints and syntax highlighting for JavaScript in Dreamweaver’s preferences or settings. Configure code completion options to display contextual suggestions, auto-complete code snippets, and provide syntax validation while coding.
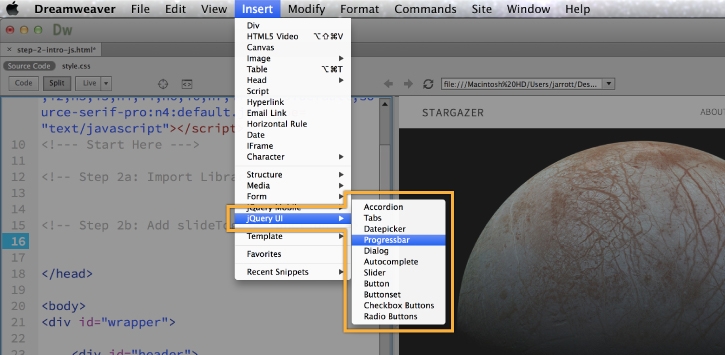
- Configure JavaScript Libraries: If using JavaScript libraries or frameworks such as jQuery or Bootstrap, configure library integrations in Dreamweaver to access built-in code snippets, templates, and components. Add library references to HTML documents or include external library files for enhanced functionality and productivity.
Step 2: Writing JavaScript Code in Dreamweaver Once your development environment is set up, you can start writing JavaScript code in Adobe Dreamweaver using the built-in code editor. Follow these best practices for writing JavaScript code in Dreamweaver:
- Use Script Tags: Enclose JavaScript code within <script> tags in HTML documents to define script blocks and execute JavaScript code within web pages. Place script tags in the <head> or <body> section of HTML documents based on script dependencies and execution timing.
- External JavaScript Files: Organize JavaScript code into separate external files (.js) for modularization, reusability, and maintainability. Link external JavaScript files to HTML documents using the <script> tag’s src attribute to keep code separate from markup.
- JavaScript Syntax: Write JavaScript code following the language’s syntax rules, including variables, data types, operators, functions, control structures, and object-oriented programming concepts. Use consistent naming conventions, indentation, and commenting to improve code readability and maintainability.
- Event Handling: Handle user events such as clicks, mouse movements, keyboard inputs, and form submissions using event listeners and event handling functions in JavaScript. Attach event listeners to DOM elements to trigger JavaScript code in response to user interactions and actions.
- DOM Manipulation: Access and manipulate HTML elements, attributes, and styles dynamically using the Document Object Model (DOM) in JavaScript. Use DOM methods and properties to select, create, modify, and remove DOM elements programmatically based on application logic and user interactions.
Step 3: Debugging JavaScript Code in Dreamweaver Debugging JavaScript code is an essential part of the development process, helping developers identify and fix errors, exceptions, and logical issues in their code. Adobe Dreamweaver provides built-in debugging tools and features to assist developers in debugging JavaScript code efficiently. Follow these steps for debugging JavaScript code in Dreamweaver:
- Console Logging: Use console.log() statements to output debugging messages, variable values, and execution flow information to the browser console. Insert console.log() statements strategically throughout the JavaScript code to track code execution and identify potential issues.
- Browser Developer Tools: Utilize browser developer tools such as Chrome DevTools, Firefox Developer Tools, or Safari Web Inspector to inspect HTML elements, monitor network requests, and debug JavaScript code interactively. Use breakpoints, step-through debugging, and watch expressions to analyze code behavior and diagnose errors.
- Dreamweaver Live View: Preview JavaScript code changes and interactions in real-time using Dreamweaver’s live view feature. Activate live view mode to see how JavaScript code affects page elements and behavior dynamically within the Dreamweaver environment.
- Syntax Checking: Enable JavaScript syntax checking and validation in Dreamweaver’s code editor to identify syntax errors, typos, and coding mistakes in JavaScript code. Dreamweaver highlights syntax errors and provides contextual error messages to assist in code correction and troubleshooting.
- Error Handling: Implement error handling mechanisms such as try-catch blocks and error objects to handle exceptions, runtime errors, and unexpected conditions gracefully in JavaScript code. Catch and handle errors effectively to prevent script crashes and improve user experience.
Step 4: Using JavaScript Libraries and Frameworks in Dreamweaver JavaScript libraries and frameworks provide pre-built components, utilities, and functionalities to accelerate JavaScript development and simplify common tasks. Adobe Dreamweaver supports integration with popular JavaScript libraries and frameworks, allowing developers to leverage their features and benefits seamlessly. Follow these steps to use JavaScript libraries and frameworks in Dreamweaver:
- Library Integration: Integrate JavaScript libraries and frameworks such as jQuery, Bootstrap, React, Angular, or Vue.js into your Dreamweaver project. Download library files or link to external CDN (Content Delivery Network) sources to access library resources and functionalities.
- Code Snippets: Use built-in code snippets and templates provided by JavaScript libraries and frameworks to add common components, widgets, and interactions to your web pages. Dreamweaver’s code snippet library includes pre-defined snippets for popular JavaScript libraries and frameworks for quick insertion and customization.
- Component Customization: Customize JavaScript library components and widgets to match your website’s design and branding requirements. Modify CSS styles, JavaScript settings, and HTML markup to tailor library components to your specific needs and preferences.
- External Resources: Leverage external resources such as online documentation, tutorials, forums, and community resources to learn more about JavaScript libraries and frameworks and access additional code examples, tips, and best practices. Stay updated with library updates, releases, and announcements to benefit from new features and improvements.
Step 5: Optimizing JavaScript Performance in Dreamweaver Optimizing JavaScript performance is crucial for enhancing website speed, responsiveness, and user experience. Adobe Dreamweaver provides tools and techniques to optimize JavaScript code for improved performance and efficiency. Follow these best practices for optimizing JavaScript performance in Dreamweaver:
- Minification: Minify JavaScript code by removing unnecessary whitespace, comments, and redundant code to reduce file sizes and improve loading times. Use minification tools or plugins to automatically compress JavaScript files before deployment.
- Concatenation: Concatenate multiple JavaScript files into a single file to reduce the number of HTTP requests and minimize network latency. Combine related scripts and libraries into one file to streamline loading and execution.
- Asynchronous Loading: Load JavaScript files asynchronously using the async or defer attributes in script tags to prevent blocking page rendering and improve loading performance. Specify script execution order and dependencies to ensure correct script behavior.
- Code Splitting: Split large JavaScript files into smaller modules or chunks and load them dynamically as needed to optimize initial page load times and resource utilization. Implement lazy loading techniques to defer loading of non-critical JavaScript code until it’s required.
- Caching: Implement client-side caching strategies using browser caching mechanisms to store JavaScript files locally and reduce server requests for subsequent page visits. Set appropriate cache headers and expiration times to control caching behavior and ensure up-to-date content delivery.
- Performance Monitoring: Monitor JavaScript performance metrics such as execution time, memory usage, and CPU utilization using browser developer tools and performance profiling tools. Identify performance bottlenecks, inefficient code patterns, and resource-intensive operations for optimization.
- Progressive Enhancement: Apply progressive enhancement principles to JavaScript development to ensure graceful degradation and compatibility with older browsers and devices. Provide fallbacks, polyfills, and alternative experiences for users with limited JavaScript support or disabled JavaScript functionality.
Step 6: Testing and Debugging JavaScript Code in Dreamweaver Testing and debugging JavaScript code is essential to ensure code quality, reliability, and compatibility across different browsers and devices. Adobe Dreamweaver offers built-in testing and debugging tools to assist developers in identifying and fixing JavaScript errors and issues efficiently. Follow these steps for testing and debugging JavaScript code in Dreamweaver:
- Browser Compatibility: Test JavaScript code across multiple web browsers and browser versions to ensure cross-browser compatibility and consistent behavior. Use browser testing tools, online emulators, and virtual machines to simulate different browser environments and test code compatibility.
- Responsive Design: Test JavaScript code in responsive web design layouts and breakpoints to verify functionality and appearance across various screen sizes and devices. Use Dreamweaver’s responsive design tools and device preview modes to simulate mobile, tablet, and desktop views.
- Code Validation: Validate JavaScript code syntax, semantics, and standards compliance using built-in code validation tools and external linting tools. Check for syntax errors, coding conventions, and potential issues to maintain code quality and consistency.
- User Interaction Testing: Test JavaScript code interactions, events, and functionality to ensure proper handling of user inputs, clicks, gestures, and actions. Validate form submissions, button clicks, navigation links, and dynamic content updates to confirm expected behavior.
- Error Handling: Implement error handling mechanisms and error logging to capture and report JavaScript errors, exceptions, and runtime issues. Use try-catch blocks, error objects, and logging libraries to handle errors gracefully and provide informative error messages to users.
- Performance Profiling: Profile JavaScript code execution using browser developer tools to analyze performance bottlenecks, memory leaks, and CPU-intensive operations. Identify inefficient code patterns, excessive resource consumption, and optimization opportunities for performance tuning.
- Automated Testing: Implement automated testing frameworks and tools such as Jasmine, Mocha, or Jest for unit testing, integration testing, and regression testing of JavaScript code. Write test cases, assertions, and test suites to validate code functionality and behavior automatically.
- Accessibility Testing: Conduct accessibility testing of JavaScript-powered interactions and components to ensure compliance with web accessibility standards and guidelines. Test keyboard navigation, screen reader compatibility, focus management, and ARIA attributes for accessibility.
- Cross-Domain Security: Test JavaScript code for cross-domain security vulnerabilities, such as cross-site scripting (XSS) and cross-site request forgery (CSRF), to prevent malicious attacks and unauthorized access to user data. Implement security best practices, input validation, and sanitization to mitigate security risks.
Conclusion: Working with JavaScript in Adobe Dreamweaver empowers web developers to create dynamic, interactive, and feature-rich web applications and websites. By following the steps outlined in this comprehensive guide and leveraging Dreamweaver’s features, tools, and integrations for JavaScript development, you can write efficient, maintainable, and high-performance JavaScript code, debug and test code effectively, and deliver exceptional user experiences across various browsers and devices. Whether you’re a beginner or experienced JavaScript developer, mastering the art of working with JavaScript in Dreamweaver enables you to build modern web applications that engage users, drive conversions, and achieve your development goals with confidence and efficiency.