Microsoft Excel XP, also known as Excel 2002, is a powerful spreadsheet application that is widely used for data management, analysis, and visualization. Central to Excel XP’s functionality is the ability to enter, edit, and delete data efficiently within worksheets. In this comprehensive guide, we’ll delve into the intricacies of data entry, editing, and deletion in Excel XP, equipping you with the knowledge and techniques to manipulate data effectively and optimize your workflow.
Introduction to Data Management in Excel XP:
Data management is a critical aspect of using Excel XP, as it enables users to organize, analyze, and manipulate large sets of data with ease. Understanding how to enter, edit, and delete data within worksheets is fundamental to working with Excel XP and harnessing its full potential. By mastering these essential skills, users can streamline their workflow, maintain data integrity, and achieve accurate and reliable results in their spreadsheets.
1. Entering Data:
Typing Directly into Cells:
To enter data directly into a cell in Excel XP:
- Click on the cell where you want to enter data.
- Begin typing the desired text, number, or value.
- Press Enter to move to the next cell, or use the arrow keys to navigate to another cell.
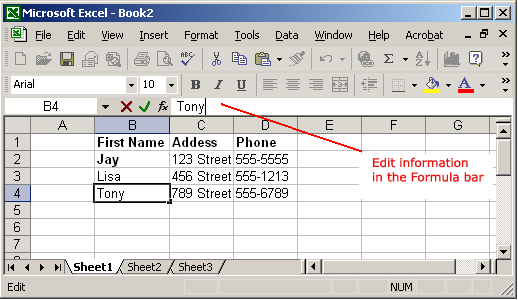
Using the Formula Bar:
Users can also enter data into cells using the formula bar, which provides a larger editing area for entering and editing text, numbers, or formulas. Simply click on the formula bar and start typing to enter data into the active cell.
AutoFill Feature:
Excel XP’s AutoFill feature allows users to quickly enter data into a series of cells by dragging the fill handle, which is a small square located in the bottom-right corner of the selected cell. Users can drag the fill handle to extend the series and automatically fill in the subsequent cells with a pattern or sequence.
2. Editing Data:
Editing Text and Numbers:
To edit data in Excel XP:
- Double-click on the cell containing the data you want to edit, or press F2 to enter edit mode.
- Make the desired changes to the data.
- Press Enter to confirm the changes and exit edit mode.
Using Cut, Copy, and Paste:
Excel XP offers Cut, Copy, and Paste commands for moving or duplicating data within worksheets. Users can select cells containing data, use the Cut or Copy command to copy the data to the clipboard, and then use the Paste command to paste the data into another location.
Undo and Redo:
Excel XP provides Undo and Redo commands to help users revert or repeat actions performed during data entry or editing. Users can use the Undo command (Ctrl + Z) to undo the last action, and the Redo command (Ctrl + Y) to redo an action that has been undone.
3. Deleting Data:
Clearing Cell Contents:
To delete data from a cell in Excel XP:
- Select the cell or range of cells containing the data you want to delete.
- Right-click on the selected cells and choose “Clear Contents” from the context menu, or press the Delete key on the keyboard.
Deleting Entire Rows or Columns:
Users can also delete entire rows or columns containing data in Excel XP:
- Select the row or column you want to delete by clicking on the row number or column letter.
- Right-click on the selected row or column and choose “Delete” from the context menu.
Undoing Deletions:
Excel XP’s Undo command can be used to undo data deletions and restore deleted data to its original state. Users can press Ctrl + Z or click on the Undo button on the toolbar to undo the last deletion and restore the deleted data.
Conclusion:
Efficiently managing data entry, editing, and deletion is essential for achieving accurate and reliable results in Excel XP. By mastering the techniques outlined in this guide, users can streamline their workflow, maintain data integrity, and optimize their productivity when working with large sets of data in Excel XP. Whether you’re entering new data, editing existing data, or deleting unwanted data, understanding the intricacies of data management in Excel XP is essential for success in spreadsheet management and analysis.