Introduction: Decorators are a powerful and versatile feature in Python that allows programmers to modify or extend the behavior of functions and methods dynamically. By wrapping functions with other functions, decorators provide a concise and elegant way to add functionality such as logging, caching, authentication, or error handling to existing code without modifying its core logic. In this comprehensive guide, we will explore the principles, syntax, usage, and best practices of decorators in Python, empowering developers to leverage this advanced feature effectively.
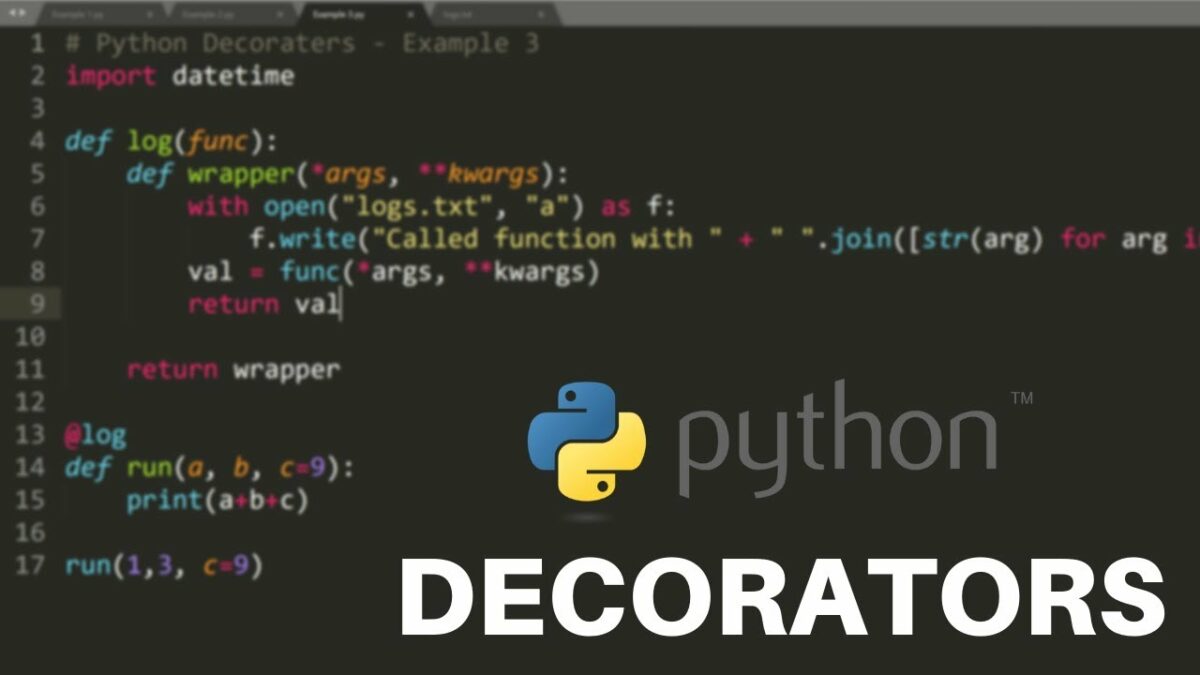
- Understanding Decorators: Decorators are higher-order functions that take a function as input and return a new function as output, typically modifying the behavior of the original function in the process. Decorators are applied using the “@” symbol followed by the decorator function name, placed above the function definition. When a decorated function is called, it is actually the wrapper function returned by the decorator that gets executed, allowing for additional functionality to be injected before or after the original function’s execution.
- Syntax of Decorators: The syntax for defining and applying decorators in Python is straightforward. Decorator functions are defined like any other function, with the “@” symbol followed by the decorator name. Decorator functions accept a function as input, optionally modify its behavior, and return a new function. Decorators can be applied to functions, methods, or even class definitions to enhance their functionality. Multiple decorators can be stacked on top of each other, with each decorator being applied in sequence from top to bottom.
- Creating Decorator Functions: To create a decorator function, simply define a function that accepts another function as input, performs some additional processing or modification, and returns a new function. Decorator functions can take arguments, allowing for customization or configuration of the behavior they add to decorated functions. Decorator functions can also be parameterized, enabling dynamic behavior based on the context in which they are applied.
- Applying Decorators: Decorators are applied using the “@” syntax followed by the decorator function name, placed directly above the function definition. When a decorated function is called, Python automatically applies the decorator to the function and executes the wrapper function returned by the decorator. Decorators can be applied to individual functions, methods within classes, or even entire class definitions to modify their behavior uniformly.
- Common Use Cases for Decorators: Decorators can be used to add a wide range of functionality to Python code, including logging, caching, authentication, input validation, error handling, performance monitoring, and more. By encapsulating cross-cutting concerns within decorators, developers can modularize code, improve code reuse, and enhance code readability. Decorators also enable aspect-oriented programming (AOP), allowing developers to separate core business logic from auxiliary functionality.
- Decorators for Logging and Debugging: Logging decorators can be used to add logging statements before and after function execution, providing valuable insights into the flow of program execution, parameter values, and return values. Debugging decorators can be used to add breakpoints, assertions, or error checks to functions, helping identify and diagnose issues during development and testing.
- Decorators for Caching and Memoization: Caching decorators can be used to store the results of expensive function calls and retrieve them from memory on subsequent calls with the same input parameters, improving performance and reducing computation overhead. Memoization decorators use a cache to store intermediate results and avoid redundant computations, particularly useful for recursive or repetitive algorithms.
- Decorators for Authentication and Authorization: Authentication decorators can be used to enforce access control policies and verify user credentials before allowing access to protected resources or endpoints. Authorization decorators can be used to check user permissions and roles, ensuring that only authorized users can perform certain actions or access specific data within an application.
- Decorators for Input Validation and Error Handling: Input validation decorators can be used to check the validity of function arguments and raise exceptions or handle errors gracefully if invalid inputs are detected. Error handling decorators can be used to catch and handle exceptions raised during function execution, providing fallback behavior, error logging, or error recovery mechanisms.
- Best Practices for Using Decorators: When using decorators in Python, it is important to follow best practices to ensure code maintainability, readability, and reliability. Some best practices include documenting decorator behavior and usage, applying decorators consistently and judiciously, avoiding excessive nesting or complexity in decorator chains, and testing decorator functionality thoroughly to ensure correctness and robustness.
Conclusion: Decorators are a powerful and flexible feature in Python that allows developers to enhance the functionality, modularity, and maintainability of their code. By encapsulating cross-cutting concerns within decorators, developers can modularize code, improve code reuse, and enforce consistency across applications. Understanding the principles, syntax, usage, and best practices of decorators empowers developers to leverage this advanced feature effectively, unlocking new possibilities for code abstraction, customization, and extensibility in Python programming.